To all padawans - rise your POSTMAN skills!
31 May, 2020Welcome my young apprentice, let’s master some knowledge!
We are using here Star Wars API to explain some matters thus the title. This post is exclusively about POSTMAN tool for Testing API. If you would like to become a Jedi knight, you should probably check other resources on that matter (or basic training if you are just a padawan).
We are going to learn here about:
- Intercepting requests - using proxy and interceptor to hack your workflow ( no swagger? no problem! )
- Increasing productivity with collections usage ( don’t waste time with Auth next time ) .
- Cookies 🍪🍪🍪 ! ( let’s search for them, intercept them and finally eat them )
- Saving responses and why it’s extremely important.
- Saving time by using collections of other people.
➕ EXTRA! Hints for POSTMAN Padawans.
Intercepting requests, using proxy and interceptor
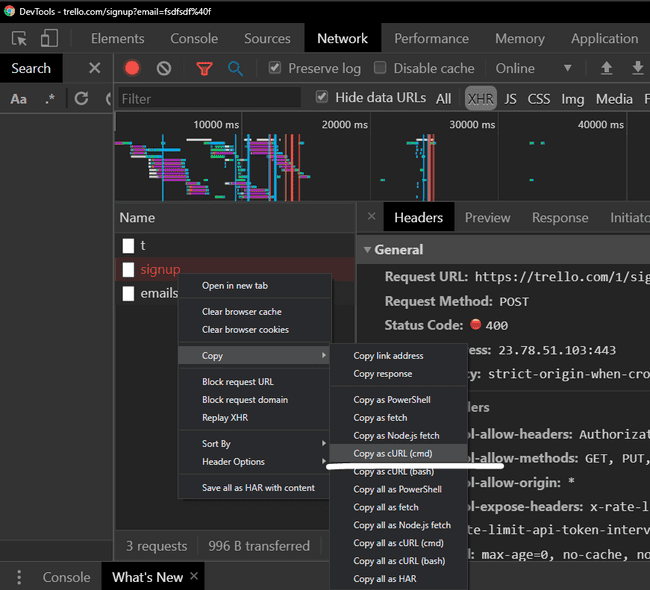
This is the part that I called hacking. Why? Imagine you need to make tests for a new Service that has 20 endpoints but there is no documentation. Some of those endpoints are used in front-end so you open your developer tools, open the app and you search for those requests. Then you copy them with cURL ( it’s possible and useful for single requests if you did’t know ) like that:
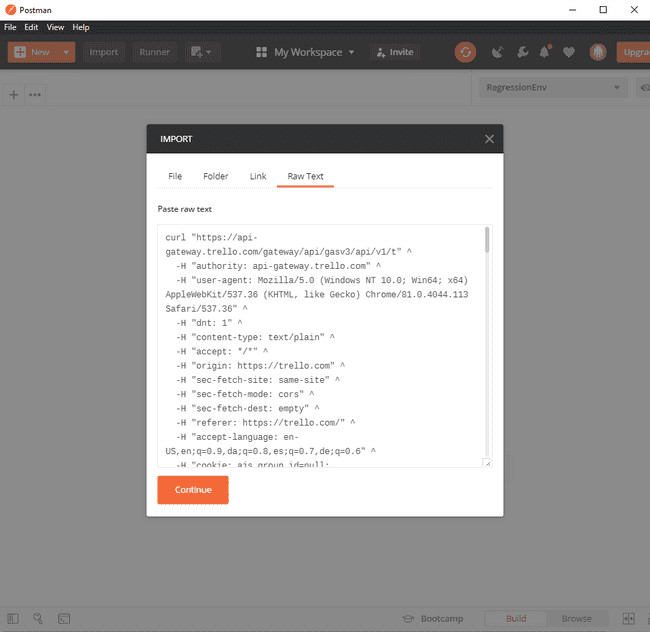
And then copy here:
You will make it way quicker if you will just try PROXY to intercept the requests or Intercepting POSTMAN functionality. I am suggesting to start with Intercepting with POSTMAN option since it’s just quicker when you’re testing. Follow the official docs to see how to set it up. If you fail to toggle it on Windows download the bridge between the Chrome extension and POSTMAN App.
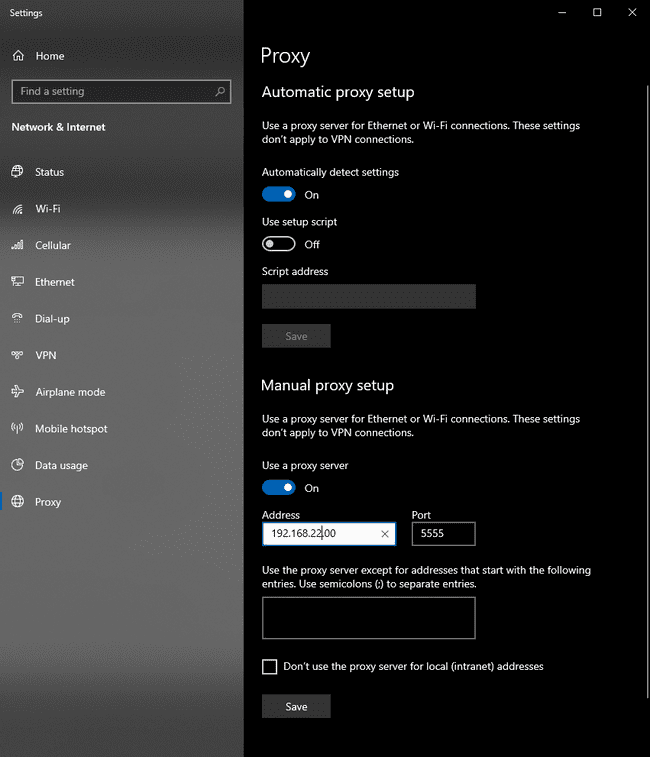
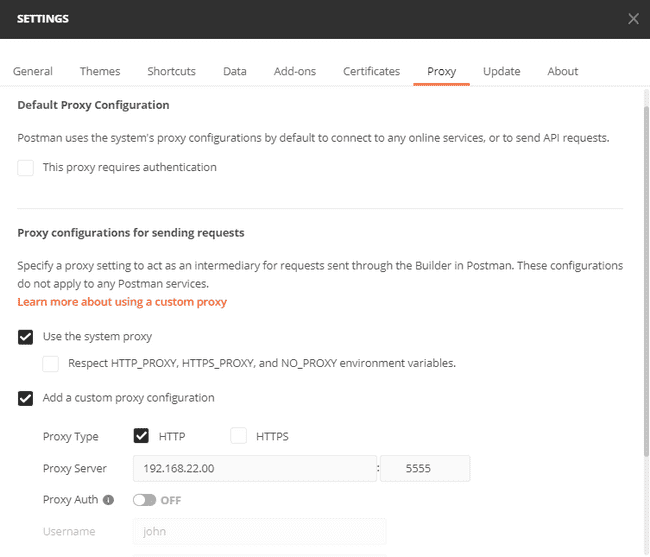
In case you want to Intercept requests with PROXY, you will need to first check your IP with writing
ipconfigin the terminal. Depending on your internet connection you can see info about your cable connection or Wi-Fi. Get your IPv4 Address and set up your simpliest proxy settings ( I use windows ) using port 5555
Now you can use:
- Only Default proxy configuration checkbox ( that is using the system one that you have just enabled )
- Only custom configuration checkbox ( HTTP/S or both depends on you )
- Or both ( POSTMAN will just use one of them )
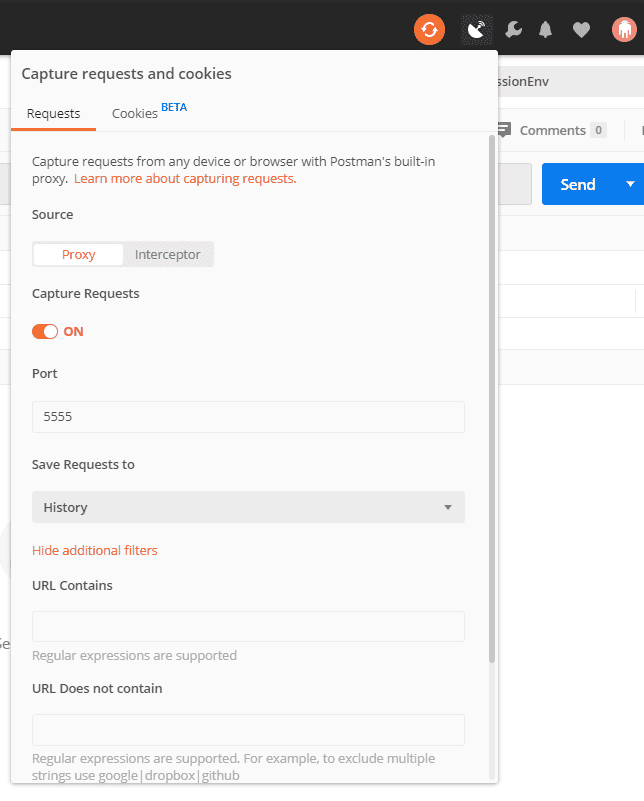
Now you just have to switch on Capturing requests option:
and you’re good to go!
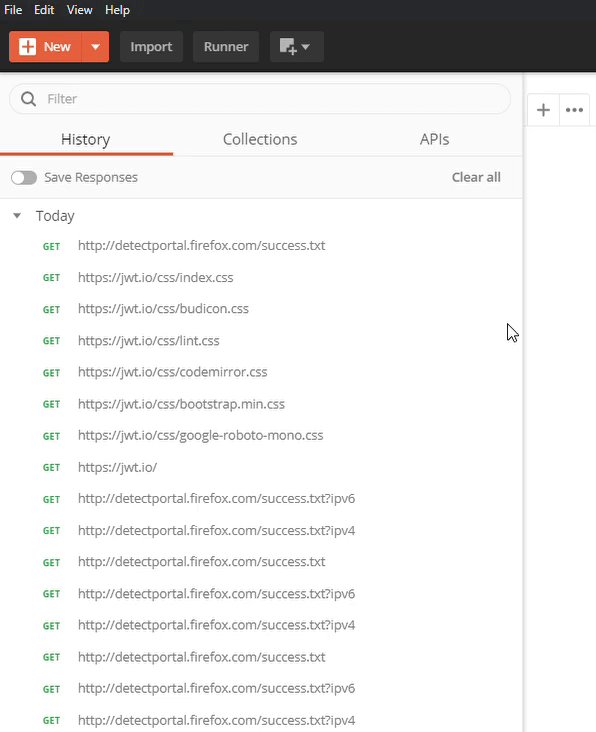
I have selected only HTTP so when I visit a site in my browser that ALLOWS HTTP connections I will see this in my POSTMAN history ( this is where the requests get saved when intercepted, but you can select a collection instead ) :

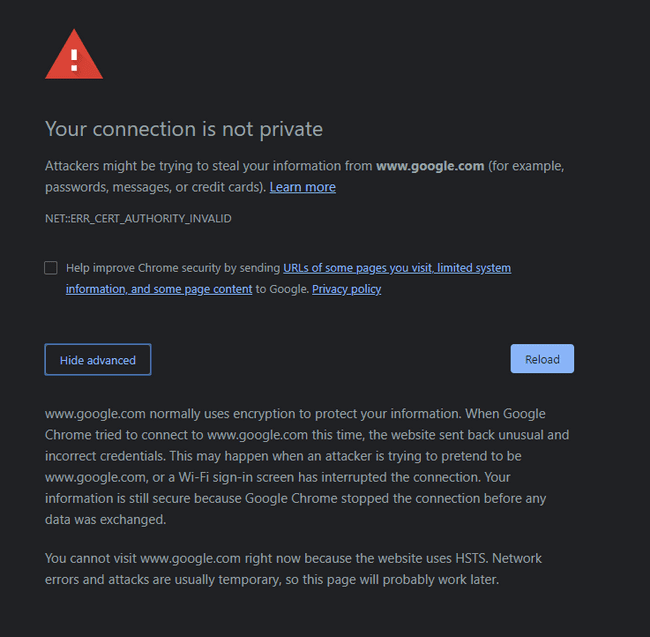
HTTP or HTTPS is important, because you might see this instead:
There you go. That’s the short overview on intercepting requests that could save you bunch of time. Instead of copying one by one, delete those requests that are not necessary and you’re good to go. To destroy is always easier than create.
Increasing productivity with collections usage
Who you should use collections?
I will mention 3 reasons (there is more, try reading the docs):
- Asserting response time at the collection level
- Set authentication at the collection level
- Move your variables out of your environments and into your collections.
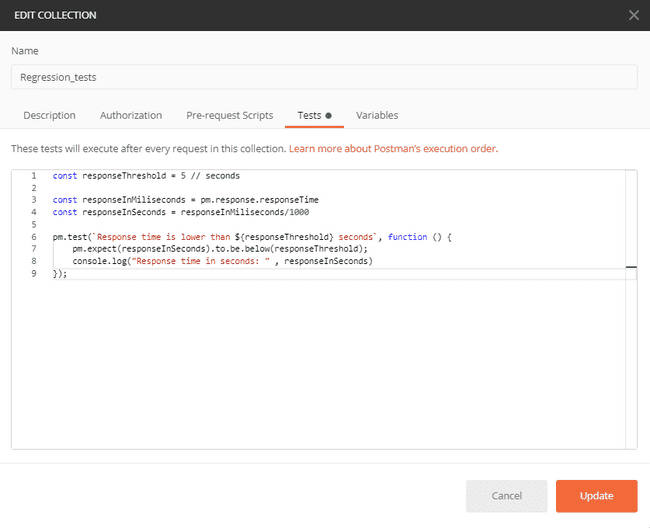
Let’s start with assertion of response time.
Code:
const responseThreshold = 6.5 // seconds
const responseInMiliseconds = pm.response.responseTime
const responseInSeconds = responseInMiliseconds / 1000
pm.test(
`Response time is lower than ${responseThreshold} seconds`,
function () {
pm.expect(responseInSeconds).to.be.below(responseThreshold)
console.log('Response time in seconds: ', responseInSeconds)
}
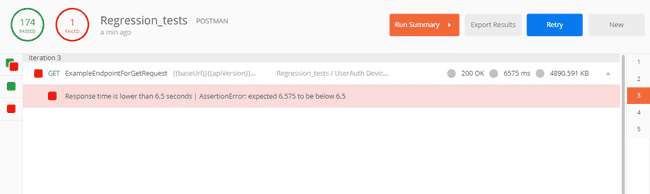
)The result of that is here:
This means, that even tho we run 174 requests AND measure response of each one of them, we do that only with 9 lines of code (you could make it even more DRY).
Let’s check now authentication at the collection level.
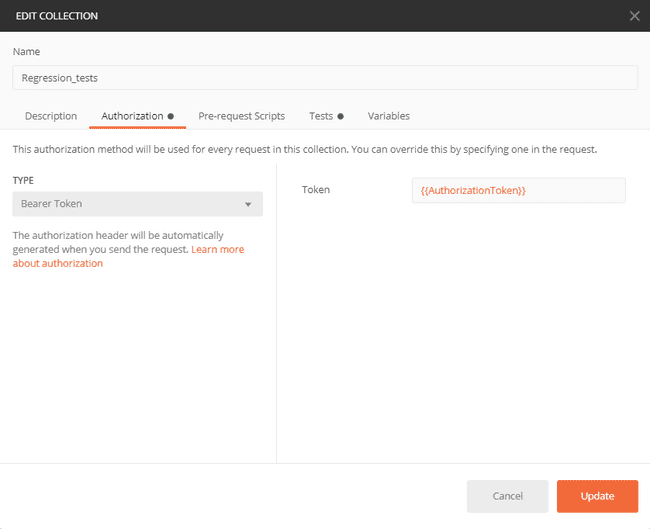
Again - the same reason - DRY. In case you are calling one app / service with the same token obtained in the e.g. first request, there is no need to repeat it on each request and keep adding {{AuthorizationToken}} variable. Just start your collection with authentication request and in tests, once the auth has been executed, export the token as collection variable
// Part of a 'Tests' sandbox in an auth request.
const jsonData = pm.response.json()
//pm.collectionVariables.set(variableName:String, variableValue:String);
pm.collectionVariables.set('AuthorizationToken', jsonData.token)Use it once, run it everywhere:
Let’s move now to variables at the collection level.
This is a good use case for avoiding different environments trouble. In case you want to run the same set of tests on dev, test, prod and you own the codebase / hosting then you might consider just hardcoding the credentials at the collection level. This is not a good practice, usually it’s better to have your secrets and credentials injected from the environmental variables. This way, once you export your collection of tests, they will be free of secrets but in case you want to do some local tinkering it’s always better to put such things (e.g. common URLs) at the collection levels. Otherwise they could get lost in sea of requests.
Remember:
//Set a collection variable
pm.collectionVariables.set((variableName: String), (variableValue: String))
//Get a collection variable
pm.collectionVariables.get((variableName: String))Cookies
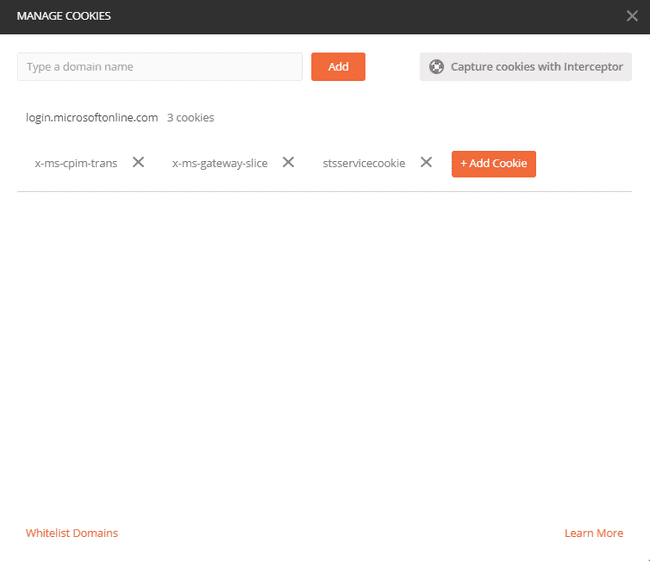
How to clean cookies programmatically?! To know that was my BIG dream. I’ve spent a loot of time figuring it out. If you were also in this position and you stuck you may have forgotten that:
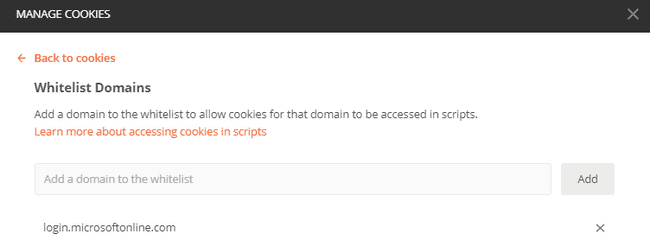
In order to use cookie 🍪 jar 🏺 you need to add domain to a whitelist !
Like that :
One you did that, you may proceed to mingling with the 🍪🏺.
First create a jar.
const microsoftURL = 'login.microsoftonline.com'
const jar = pm.cookies.jar()Then get all the cookies and check for errors:
jar.getAll(microsoftURL, function (error, cookies) {
console.log('Getting error: ', error)
console.log('Getting cookies: ', cookies)
})Then you can clear the cookies.
jar.clear(microsoftURL, function (error) {
console.log('Getting error when cleaning: ', error)
})In case you want to perform more operation or want to have a guide on setting new cookies, you may want to check the API for using cookies with code.
⚠️ Remember that you could clean those cookies or set them at the pre-request scripts level. ⚠️
Why you should save responses
You send request and you recieve a JSON but you are not sure about the response. Sure there is no preoperty that´s missing? Maybe something is wrong with data type? You go to a developer and ask him to confirm. This repeats and repeats, because you may not have swagger or it’s badly implemented.
Not anymore! Why? Because from now on, when developer tests his endpoint on local, he saves the response he gets. He can save it to file and attach it to the task he passes for testing. Unfortunately those files get lost with time that´s why it´s better to save it as example. This way, once you publish the documentation for requests, it will have all the information about response that you have saved as example.
HINT: Try adding description to the requests. It’s a bit hidden so you might have missed it:
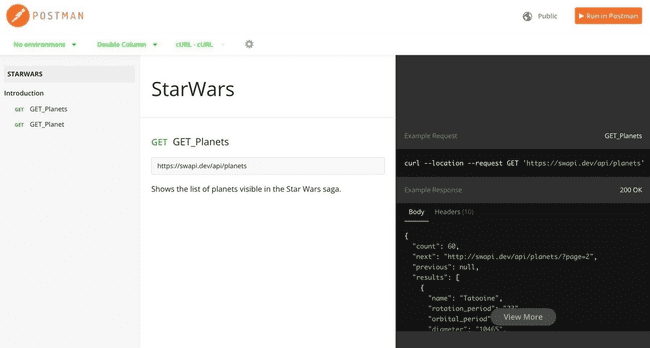
Using Public Collections
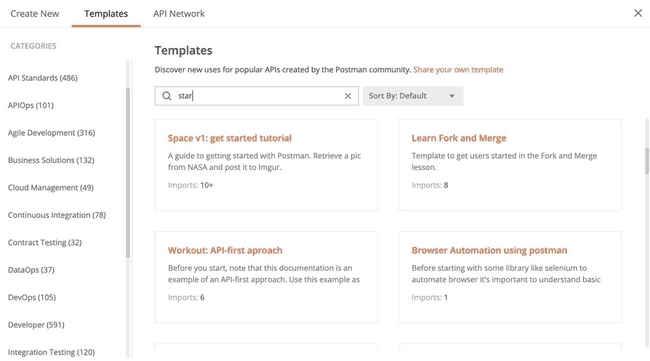
One of the coolest functionality in POSTMAN is sharing public collections. By saying that I mean posting but mostly downloading existing collections that are called templates.
There are literally thousands collections that have been made on interesting topics like automation, authentication etc by knowledgable people.
If you are bored or feeling like learning after reading this post then definately go ahead for a search of a cool collection.
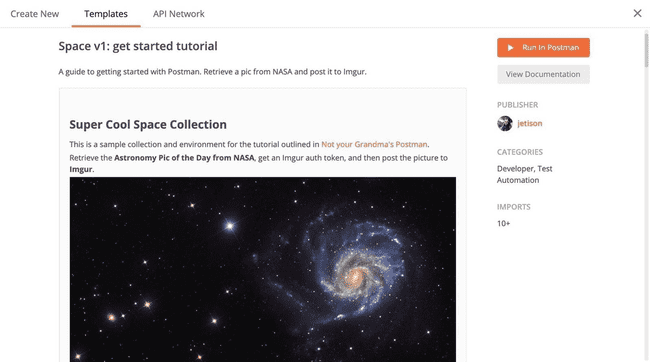
I have just found one about space 🌌 and I’m going to learn something new.
You should too! 🙋♂️
Hints
Remember:
- To use environment variables according to your scopes - overwriting scopes could give you a headackes.
- When using environmental variables make sure you have any environment set up, otherwise with no environment the request won´t go through.
Do you have some thoughts or finding about this post? Tell me about your insights. Leave a comment with your opinion. Thank you